
新闻动态
HTML + CSS 为何得不到编程界的认可?
行业资讯 发布者:cya 2019-12-18 08:52 访问量:309
作者 | Amadou Ibrahim
译者 | 弯月,责编 | 郭芮
出品 | CSDN(ID:CSDNnews)
如果我在用HTML+CSS编程,那么,我能算是名开发人员吗?

超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
<html>
<head>
<!-- Metadata goes here -->
</head>
<body>
<!-- Page content goes here -->
</body>
</html>
层叠样式表(英语:Cascading Style Sheets,缩写:CSS;又称串样式列表、级联样式表、串接样式表、阶层式样式表)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。
box-sizing: border-box; max-width: 100%;
}
body{
font-size: 1.25rem; padding-bottom: 70px;
background: #fff;
}
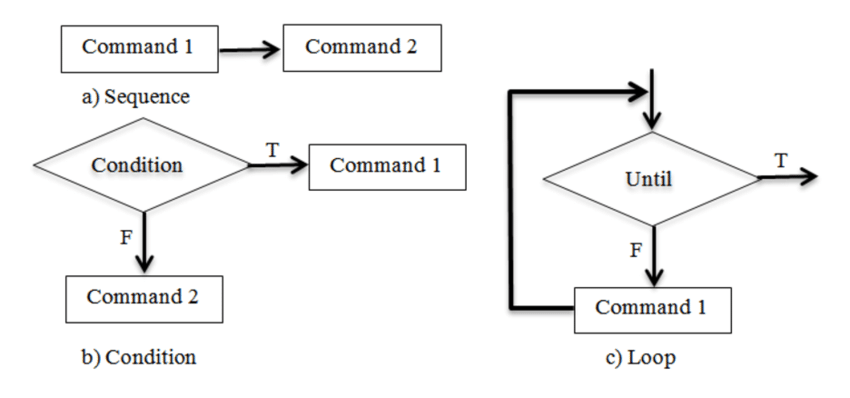
## Set a new varibale age to 0.
age = 0
## Then another varibale required_age to 15.
required_age = 15
## Print this message "What is your age?" to the user
puts "What is your age?"
## Get the user input and store it in age. Type 14
age = gets.chomp.to_i
## Print this message "You are 14 year's old" to the user
puts "You are #{age} year's old"
## Set a new varibale age to 15.
age = 15
## Then another varibale required_age to 16.
required_age = 16
## check if the user age is less than 16
if age < 16
## If the condition is checked, print the message "Sorry, you can't pass the driver license!" to the user
puts "Sorry, you can't pass the driver license!"
else
## If the condition is not checked, print this message "Great! You can pass your driver license" to the user
puts "Great! You can pass your driver license"
end
## Set a variable "counter" to zero
counter = 1
## Iterate through the loop as long as "counter" is less than 5
while counter <=5 do
## Print "Get your driver license with LicenseGuru"
puts "Get your driver license with LicenseGuru"
## Add 1 to the current value of counter
counter+=1
end
数据结构(英语:data structure)是计算机中存储、组织数据的方式。
// Set the background to white color
background:#fff;
// Set the font size to 20px
font-size: 20px;
// Set the background to yellow
background:yellow;
// Set the font size to 14px
font-size:14px
}
// Style 1
}
@media screen and (max-width: 900px) {
// style 2
}
navbar{
display:flex;
}
}
div { float: left; } /* alternative styles */
}
font-weight:700;
display: block;
padding: 15px;
margin-bottom:10px;
background:#333;
color:white;
text-align: center;
text-decoration: none;
}
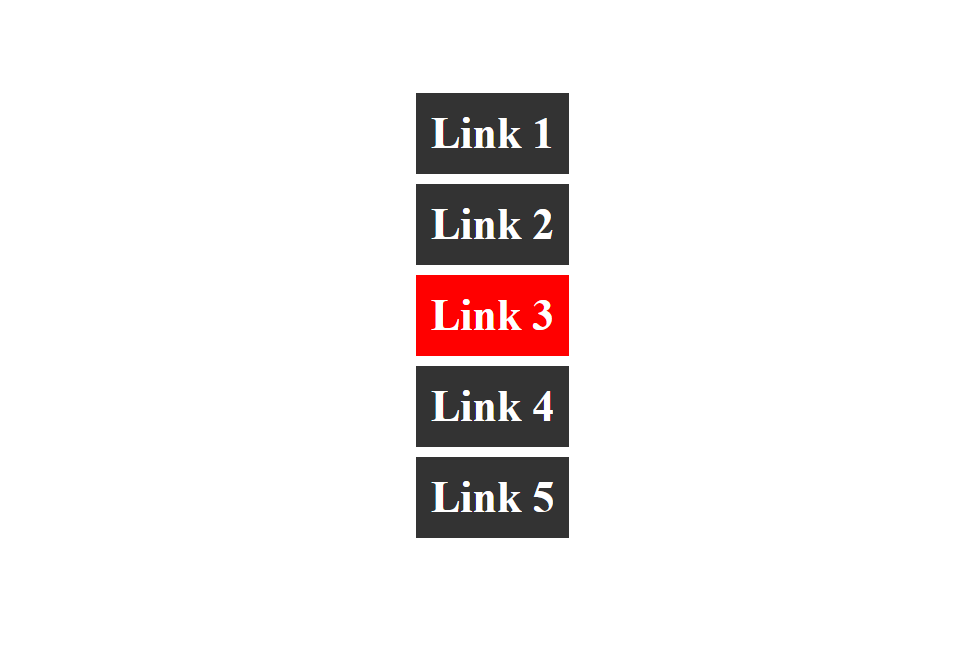
li a.active{
background:red;
color:white;
}
关键字:
http://m.chenzhankj.com/hyzx/646.html