
新闻动态
Universal-Image-Loader 图片异步加载类库还不熟?
网站建设 发布者:cya 2019-12-09 09:06 访问量:343
作者:欢醉
博客:https://cloud.tencent.com/developer/article/1026386
写在前面
一、介绍
Android-Universal-Image-Loader是一个开源的UI组件程序,该项目的目的是提供一个可重复使用的仪器为异步图像加载,缓存和显示。所以,如果你的程序里需要这个功能的话,那么不妨试试它。因为已经封装好了一些类和方法。我们 可以直接拿来用了。而不用重复去写了。其实,写一个这方面的程序还是比较麻烦的,要考虑多线程,缓存,内存溢出等很多方面。但是,你也可以参考这个例子来自己写出更好的程序。在此为大家介绍一下:

二、特点
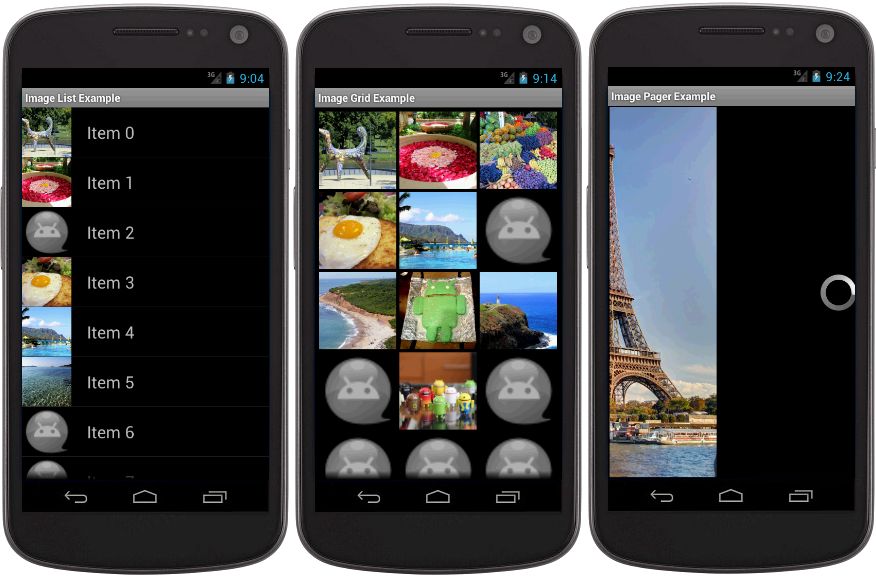
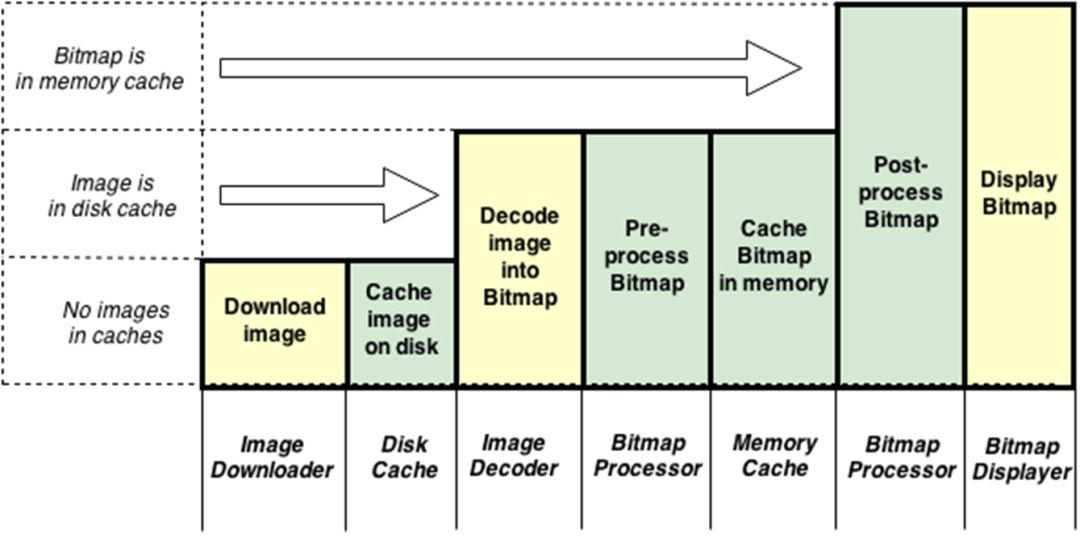
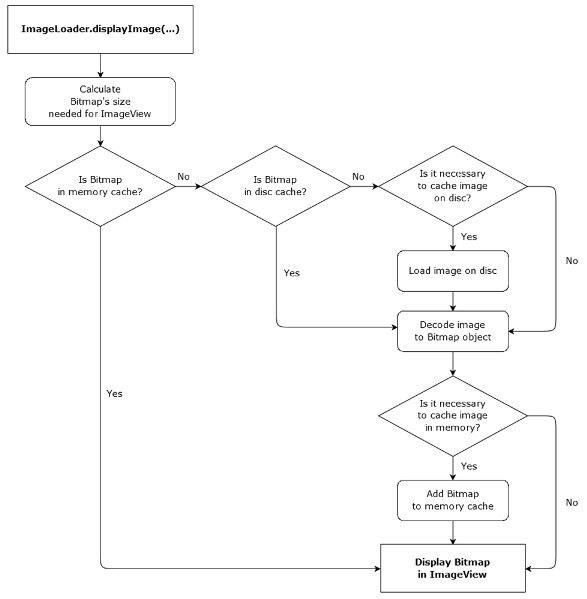
多线程的图像加载 的可能性的宽调谐对ImageLoader的配置(线程池的大小,HTTP选项,内存和光盘高速缓存,显示图像,以及其他) 的图像的可能性中的缓存存储器和/或设备的文件器系统(或SD卡) 可以“听”加载过程中 可自定义每个显示的图像调用分隔的选项 Widget支持 Android 1.5以上支持 简单描述一下这个项目的结构:每一个图片的加载和显示任务都运行在独立的线程中,除非这个图片缓存在内存中,这种情况下图片会立即显示。


三、使用方法
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />由于是使用过程中会图片获取要通过网络,并且有缓存设置,所以这2个权限必须要有。
很多人想知道如何设置缓存的目录,可以通过以下方法:
File cacheDir = StorageUtils.getOwnCacheDirectory(getApplicationContext(), "imageloader/Cache");
//这个是你希望的缓存文件的目录:imageloader/Cache
之后在ImageLoaderConfiguration的配置文件中通过设置discCache(new UnlimitedDiscCache(cacheDir)) //自定义缓存路径方法来设置该应用的图片缓存路径。
下面我们就来开始看如何使用这个图片异步加载库把:
1)配置
先要配置ImageLoaderConfiguration这个类实现全局ImageLoader的实现情况。
可以选择在Application中初始化设置该类。
ImageLoaderConfiguration config = new ImageLoaderConfiguration
.Builder(context)
.memoryCacheExtraOptions(480, 800) // max width, max height,即保存的每个缓存文件的最大长宽
.discCacheExtraOptions(480, 800, CompressFormat.JPEG, 75, null) // Can slow ImageLoader, use it carefully (Better don't use it)/设置缓存的详细信息,最好不要设置这个
.threadPoolSize(3)//线程池内加载的数量
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new UsingFreqLimitedMemoryCache(2 * 1024 * 1024)) // You can pass your own memory cache implementation/你可以通过自己的内存缓存实现
.memoryCacheSize(2 * 1024 * 1024)
.discCacheSize(50 * 1024 * 1024)
.discCacheFileNameGenerator(new Md5FileNameGenerator())//将保存的时候的URI名称用MD5 加密
.tasksProcessingOrder(QueueProcessingType.LIFO)
.discCacheFileCount(100) //缓存的文件数量
.discCache(new UnlimitedDiscCache(cacheDir))//自定义缓存路径
.defaultDisplayImageOptions(DisplayImageOptions.createSimple())
.imageDownloader(new BaseImageDownloader(context, 5 * 1000, 30 * 1000)) // connectTimeout (5 s), readTimeout (30 s)超时时间
.writeDebugLogs() // Remove for release app
.build();//开始构建
// Initialize ImageLoader with configuration.以上的配置看个人需求进行选择,不是所有都要进行配置。
配置好ImageLoaderConfiguration后,调用以下方法来实现初始化:
ImageLoader.getInstance().init(config);//全局初始化此配置注:ImageLoaderConfiguration 配置中的.discCacheFileNameGenerator()方法是将缓存下来的文件以什么方式命名里面可以调用的方法有
1.newMd5FileNameGenerator()//使用MD5对UIL进行加密命名
2.newHashCodeFileNameGenerator()//使用HASHCODE对UIL进行加密命名
二. 加载
使用ImageLoader进行图片加载的时候,先要实例化ImageLoader,调用以下方法进行实例化,在每个布局里面都要实例化后再使用。
protected ImageLoader imageLoader = ImageLoader.getInstance();
之后进行显示的图片的各种格式DisplayImageOptions 的设置:
DisplayImageOptions options;
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_launcher) //设置图片在下载期间显示的图片
.showImageForEmptyUri(R.drawable.ic_launcher)//设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.ic_launcher) //设置图片加载/解码过程中错误时候显示的图片
.cacheInMemory(true)//设置下载的图片是否缓存在内存中
.cacheOnDisc(true)//设置下载的图片是否缓存在SD卡中
.considerExifParams(true) //是否考虑JPEG图像EXIF参数(旋转,翻转)
.imageScaleType(ImageScaleType.EXACTLY_STRETCHED)//设置图片以如何的编码方式显示
.bitmapConfig(Bitmap.Config.RGB_565)//设置图片的解码类型//
.decodingOptions(android.graphics.BitmapFactory.Options decodingOptions)//设置图片的解码配置
//.delayBeforeLoading(int delayInMillis)//int delayInMillis为你设置的下载前的延迟时间
//设置图片加入缓存前,对bitmap进行设置
//.preProcessor(BitmapProcessor preProcessor)
.resetViewBeforeLoading(true)//设置图片在下载前是否重置,复位
.displayer(new RoundedBitmapDisplayer(20))//是否设置为圆角,弧度为多少
.displayer(new FadeInBitmapDisplayer(100))//是否图片加载好后渐入的动画时间
.build();//构建完成1).imageScaleType(ImageScaleType imageScaleType) 是设置 图片的缩放方式
缩放类型mageScaleType:
EXACTLY :图像将完全按比例缩小的目标大小
EXACTLY_STRETCHED:图片会缩放到目标大小完全
IN_SAMPLE_INT:图像将被二次采样的整数倍
IN_SAMPLE_POWER_OF_2:图片将降低2倍,直到下一减少步骤,使图像更小的目标大小
NONE:图片不会调整2).displayer(BitmapDisplayer displayer) 是设置图片的显示方式
显示方式displayer:
RoundedBitmapDisplayer(int roundPixels)设置圆角图片
FakeBitmapDisplayer()这个类什么都没做
FadeInBitmapDisplayer(int durationMillis)设置图片渐显的时间
SimpleBitmapDisplayer()正常显示一张图片
缩放类型mageScaleType:
EXACTLY :图像将完全按比例缩小的目标大小
EXACTLY_STRETCHED:图片会缩放到目标大小完全
IN_SAMPLE_INT:图像将被二次采样的整数倍
IN_SAMPLE_POWER_OF_2:图片将降低2倍,直到下一减少步骤,使图像更小的目标大小
NONE:图片不会调整
之后按照需求调用
1. 纯粹为了加载默认配置的一个图片的 方法:
public void displayImage(String uri, ImageView imageView) {}
具体实现:
ImageLoader.getInstance().displayImage(imageUrl, imageView); // imageUrl代表图片的URL地址,imageView代表承载图片的IMAGEVIEW控件
2. 加载自定义配置的一个图片的 方法:
public void displayImage(String uri, ImageView imageView, DisplayImageOptions options) {}
具体实现:
ImageLoader.getInstance().displayImage(imageUrl, imageView,options); // imageUrl代表图片的URL地址,// imageView代表承载图片的IMAGEVIEW控件 , // options代表DisplayImageOptions配置文件
3. 图片加载时候带加载情况的监听 方法:
public void displayImage(String uri, ImageAware imageAware, DisplayImageOptions options,ImageLoadingListener listener) {}ImageLoadingListener 用于监听图片的下载情况。
具体实现:
imageLoader.displayImage(imageUrl, imageView, options, new ImageLoadingListener() {
@Override
public void onLoadingStarted() {
//开始加载的时候执行
}
@Override
public void onLoadingFailed(FailReason failReason) {
//加载失败的时候执行
}
@Override
public void onLoadingComplete(Bitmap loadedImage) {
//加载成功的时候执行
}
@Override
public void onLoadingCancelled() {
//加载取消的时候执行
}});4. 图片加载时候,带监听又带加载进度条的情况
调用:
public void loadImage(String uri, ImageSize targetImageSize, DisplayImageOptions options, ImageLoadingListener listener, ImageLoadingProgressListener progressListener) {}
具体实现:
imageLoader.displayImage(imageUrl, imageView, options, new ImageLoadingListener() {
@Override
public void onLoadingStarted() {
//开始加载的时候执行
}
@Override
public void onLoadingFailed(FailReason failReason) {
//加载失败的时候执行
}
@Override
public void onLoadingComplete(Bitmap loadedImage) {
//加载成功的时候执行
}
@Override
public void onLoadingCancelled() {
//加载取消的时候执行
},new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current,int total) {
//在这里更新 ProgressBar的进度信息
}
});四、注意事项
1. 上述提到的2个权限必须加入,否则会出错
2. ImageLoaderConfiguration必须配置并且全局化的初始化这个配置ImageLoader.getInstance().init(config); 否则也会出现错误提示
3. ImageLoader是根据ImageView的height,width确定图片的宽高。
4. 如果经常出现OOM(别人那边看到的,觉得很有提的必要)
① 减少配置之中线程池的大小,(.threadPoolSize).推荐1-5;
② 使用.bitmapConfig(Bitmap.config.RGB_565)代替ARGB_8888;
③ 使用imageScaleType(ImageScaleType.IN_SAMPLE_INT) ,
或者 try.imageScaleType(ImageScaleType.EXACTLY);
④ 避免使用RoundedBitmapDisplayer.他会创建新的ARGB_8888格式的Bitmap对象;
⑤ 使用.memoryCache(new WeakMemoryCache()),不要使用.cacheInMemory();
关键字:
http://m.chenzhankj.com/wzjss/637.html